My name is Gao Wei. I am a web front end engineer at Shopee, an e-commerce platform based in Singapore. While my work is now largely on the software engineering side of the web technology, I still am passionate about building websites in its most original meaning.
I am @wgao19 on most social media platforms, but I am not active on them. The best way to reach me is to write to me wgao19 [at] gmail [dot] com.
About this site
This site consists of my notes and articles on front end development.
Versions of the site
Version 2.1 (Current)
Close to 1-year after rebuilding the site using nextjs, I thought it's time to give it some fresh design.
I am very inspired by how the Berlin Philharmonic edges the technology of delivering concerts, sharing vast amount of its concert archive with its dedicated Digital Concert Hall app. I also really like how it highlights orchestra musicians in its beautifully designed site. So I studied the design of the site and for the time being my site will look suspiciously like the Berlin Phil's.
Although a more serious change originates from that I realize my content now has a split between the more well-written articles versus the quick notes. It starts to feel a bit messy if I mix the two, as the drafty notes are less helpful most of the time. So I selected the more well-written articles, revised them, and listed them on home page. And moved the drafty notes to another page.
Version 2
As my site had more content, the build time became too long. I was also interested in learning to build with nextjs, so I rebuilt the site using nextjs.This version of the site features bare minimum styling with web-safe fonts (turns out, figuring out the list wasn't that trivial). I added a "listing by publish time" view option in addition to the by-topic. The whole site looked very much like the short notes section today.
The site was built with nextjs and hosted on vercel.
Version 1
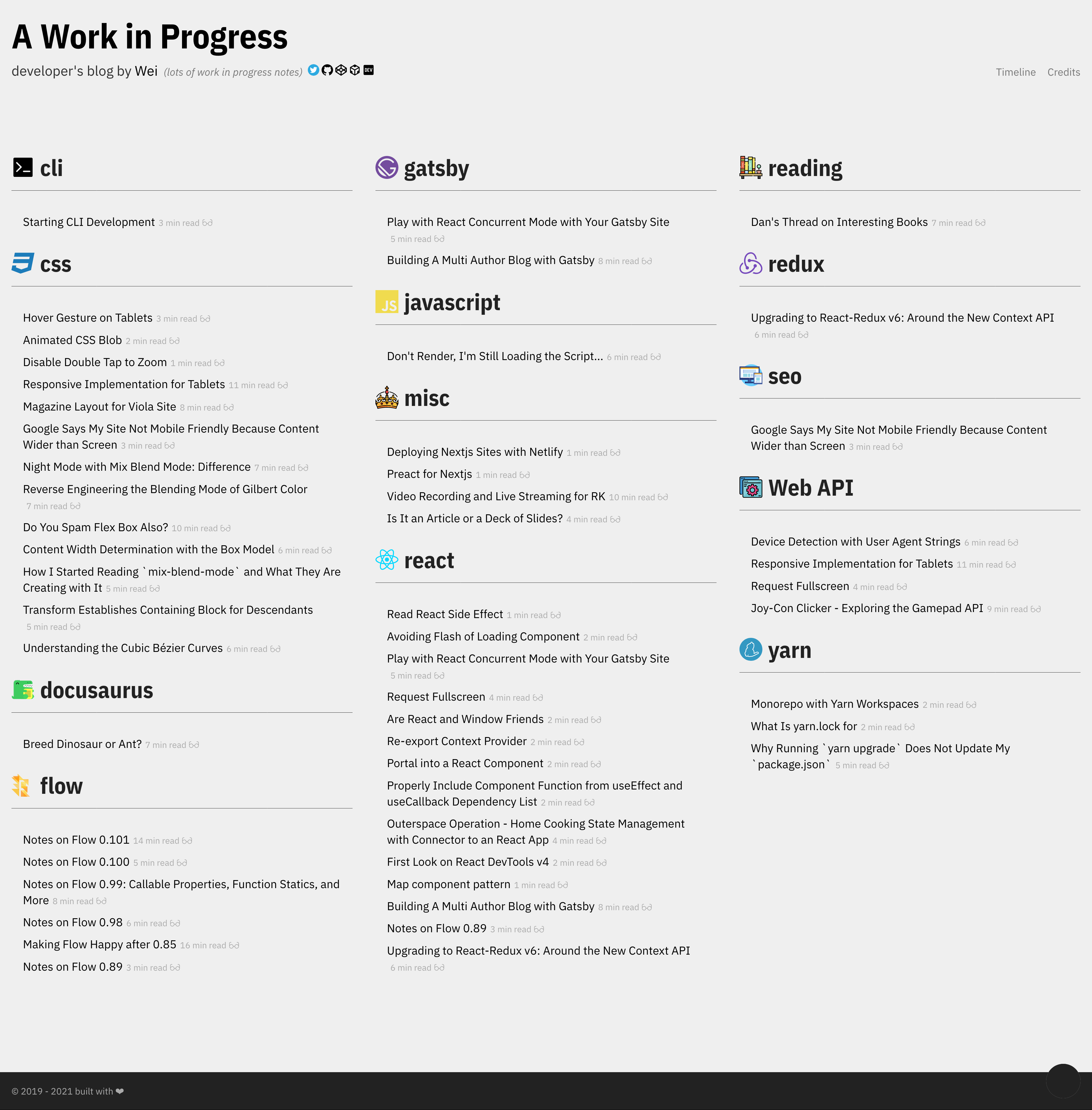
When I initially built the site as my dev blog, I wanted it to consist of my #learnInPublic notes, and revisit and refine them as I learn more. In the mean time, I didn't want to be held back from publishing them due to not having enough time to refine them. Therefore, I wanted to design the site to feature short notes but still give them some structure.
I took inspirations from Stefan Judis' Today I Learned section of his site. It features a by-topic list of short and long notes in a multi-column layout. Even the icons are from Stefan, with his acknowledgement.
The site was built with Gatsby and hosted on Netlify.

The site is still visitable via a-work-in-progress.netlify.app